It is a challenge to insist your target audience to download an app and use it regularly. Research findings reveal that almost 20 percent users download an app and use the app just once and there is 95 percent chance that they will abandon the app soon. The success depends on a combination of factors, and UI UX design for mobile apps tops the list. An app that has a great UX (user experience) stands out. Mobile app designing has its own set of rules that emphasizes on a fluid user experience.
Before delving deep, it is important to understand the nitty-gritty of UI UX design for mobile apps and their individual role. Often the terms ui and ux are misinterpreted, but tin practice they have distinct role in the designing process.
What is UI Design?
UI (user interface) design implies to the look and feel of the mobile application. The aim of UI designing is to make the interaction of user’s efficient, simple and help them in accomplishing the goal. Typography and graphics used for designing interface define usability and enhances the aesthetic appeal. User Interface designing balances visual elements with technical functionality by creating a system that is adaptable to changing need of users.
Interface Design Principles
An intuitive UI helps in conversion. For a compelling and feature-rich mobile application, it is important to follow the interface design principles:
The Structure Principle – Organize the user interface wisely based on the consistent models recognizable to the users. This principle emphasizes on the user interface architecture.
The Simplicity Principle – Design should be simple and communicate clearly to users. There should be shortcuts relevant to the functionality of the mobile app.
The Visibility Principle – A good design does not confuse the users with unnecessary information. The interface design should have options that do not distract users with redundant information.
The Tolerance Principle – Designers should ensure the design is flexible and prevent errors by interpreting the actions of users.
The Feedback Principle – Interface design should inform the actions and errors that are relevant to users in simple and familiar language.
The Reuse Principle – Reduce the need for users to remember and rethink, so integrate design elements that are consistent with the purpose of the mobile app.
These principles are based on the best practices and ensure that end users accomplish the most out of a user interface.
Tips for great UI designing
An excellent User Interface design integrates features that improve the visual appeal. Few tips on user interface design for mobile applications will help you to add to the aesthetic appeal and usability.
- Responsive Design – While designing the User Interface, make sure that it is usable and looks good across different operating systems and devices. Change the JavaScript, CSS and media queries related to the display of mobile application across different devices.
- Graphics – To improve the visual appeal of a mobile app includes graphics of right size, tailored to meet the need of the particular Best graphics load fast and provides a good user experience.
- High-resolution images – Images with 264 ppi or more will make the user interface stunning and attract the attention of audiences. High-resolution images amplify clarity on devices with large screen size. Vector images are effective as these can auto scale to match higher resolutions.
- Iterating interface design – Iterate UI design options to create engaging apps that attract the attention of the target audiences. Successive iteration helps in learning lessons that can be applied to next project.
- 508 Compliance – Often developers take into account 508 compliance and security issues later in the development process, but this increases the execution time of the project. A ui designer should consult middleware experts and back-end team to highlight the correct data and how it should be displayed. A good designer should emphasize on reducing the learning curve of users and increase overall productivity.
- OS & UI guideline – Adhering guidelines of Operational System is recommended for designing the interface of a mobile app. Be innovative with the touch gestures, interactions, and navigation systems for an improved user experience. Any app is screened by the app stores prior to submission so adhere the OS guidelines. So be it using icons, widgets or menu, abide by the UI guidelines.
- Popular Icons – Use the popular icons for an intuitive design of a mobile application. Users know the functions of icons that are widely used across different devices. In case, you are adding any new icon mention the function for clarity.
- Beta Testing – To ensure that your mobile app is on track do beta testing with users. This helps in identifying issues before the mobile app is published.
Each mobile app is different and the process for each will vary. But, the tools used for mobile app designing remains the same. Few easy-to-use and robust tools for mobile app designing are Sketch, Marvel, Proto.io, and Axure . From conceptualizing to implementation, these tools help in communicating the idea, speeds up the workflow, build amazing animations and take right decisions.
Know the UI Best Practices
Designers should stay abreast with the ui design trends to stay competitive. Best practices on techniques of navigation, color, hierarchy, typography and patterns, help in creating a mind-blowing user interface. Understanding the web ui design best practices will remove the misconceptions related to designing an interface of the mobile app.
- UI strengthens UX – For a great UI, designers need to emphasize on user experiences like identifying problems that the app intend to address, key product areas, user flow, and hierarchies. This information help in building the mockups and UX designers test and approve it to get a stunning UI.
- Know the Audience – Insights for designing an interface should be from the users. Be clear on what will attract audiences to the design- colors, layouts, visual elements, and then start the creative process. Once you have identified the audience, test the design and work on the feedback of users.
- Consistent and Simple – A great user interface should be simple- easy to understand and interact. UI designers should subtly guide the users to navigate through the app. Use of different elements of designing like typography, colors and feedback messages must be consistent throughout the interface of the mobile
- Visual Hierarchy – Maintain the hierarchy of different designing elements on the interface. An easy way to maintain hierarchy is by highlighting the most important designing element- make it big so that it is the focal point. Another proven and effective method is the use of white space as it highlights the important elements of the interface. Or, introduce unexpected designing element that is consistent with the interface. It will enrich the visual pattern so that it stands out and users notice it.
- Color and use of contrast – UI designers should understand the psychology of colors. Choosing the right color for the interface is a science in itself, it aids in the visual hierarchy. Colors help in establishing a relationship between different elements of designing for the interface of a mobile application. Maintain the uniformity of colors as it elevates the effect of design and attracts the attention of users. Use of contrasting colors also attracts the attention of users. As a thumb rule, darker colors carry more weight, visually and it needs to be balanced with lighter hues.
- Typography – Choosing the correct font in the design adds to the visual hierarchy. Each font has an individual personality and a unique influence on the psyche of the audience. So pick the font type, size, and finalize the color combination wisely. Highlight the headlines so that it gets noticed. To make the text stand out, UI designers can use the contrasting background for the benefit of users.
- Simple Forms – Forms let users interact with the mobile application. Users, usually hate filling forms, so the designers need to integrate the forms seamlessly. You will not want your users to spend much time to fill the form to sign up so make the form simple and less time-consuming.
Integrating these ui best practices aid designers to create an appealing interface. Based on the scope of the project, decide on the different elements of designing. The trick is to know the need of an audience, utilize all technical information so that you can create a design that stands out.
What is UX Design?
The term user experience was first used by Donald Norman in the early nineties. UX (user experience) design aims at enriching user satisfaction by improving usability, accessibility, utility and pleasure of the interaction. It includes different disciplines like usability, information architecture, interaction design, visual design and human-computer interaction. UX designing takes into account business goals.
UX ensures that the mobile app adds value to the life of users. In the User Experience Honeycomb , Peter Morville has identified the factors necessary for a meaningful user experience:
- Useable
- Useful
- Desirable
- Accessible
- Findable
- Credible
UX Principle for Mobile Applications
The user experience differentiates a good mobile app from the bad ones. Mobile App UX Principle ensures a good user experience and conversion optimization. These principles define the different phases and key considerations for designing the mobile or Smartphone applications. It touches the journey of customers at each stage. The principles will help in creating new applications and optimizing the existing ones.
Adopt – Emphasis on removing the roadblocks to usage.
- Splash Screen, Tips & Onboarding – First impression always matters. Users should access the content fast and assess the value. A splash screen displays the branding information and engages users. Tips should be relevant to the users. Have onboarding sequence, only if it is at all necessary.
- Home screen & Navigation– Home screen should help in user journey, complete the task and meet their expectation. Navigation to be clear, logical and task-oriented throughout the app. Primary navigation should be always visible and secondary navigation to be available on a tap.
- Sign-up/in & Permissions– Apps have a high level of personalization and convenience. Users are usually logged into the app, so make sure that they do not have to signup unless it is absolutely required.
Use – The aim is to ensure that users can search fast, research services and products, and continue the transactional journey.
- Search – For an exemplary search, users need to find information fast to meet their need. Features like Image search, product scanning, and keyword search contribute to this.
- Product & Service – User make their purchase or conversion decision with functionality like call now, locate the store, adding to wish list and cart, on the product screen. A good product screen has a positive influence on the users.
- Cross Device & Offline – The app should enable transition across different physical and digital touch points.
Transact – The focus is to let users proceed through different stages with little or no effort.
- Basket – Nudge your users to convert- continue shopping, add to the cart, pay and checkout. Consider letting users edit items and confirm costs and items.
- Personal & Address Detail – Reassure the users to proceed to the payment section seamlessly. For the convenience of users, you can pre-populate data or provide a single-screen checkout.
- Payment – If you want to maximize the conversion, then strengthen the payment stage. Implement convenient methods like providing payment options, scanning cards and choosing a payment method for first-time
- Checkout & Confirmation – Negate all distractions that will hamper conversion. Confirming details of the key transaction, display of contextual content and display of customer service options help in full-proof conversion.
Return – In this stage, the aim is to give the users a reason to return. Engaging and useful features will earn the loyalty of users and retain them.
- Account – Give users the convenience of managing their accounts, anytime and from any place.
- Passes & Redemption – Enable users to redeem pass and vouchers, or know their loyalty status easily and receive regular updates. Put an end to the need of carrying physical copies of vouchers and passes.
- Content & Design – Visual design, content, motion, transitions and tone should enhance the user experience.
- Widgets & Notifications – Widgets are app extensions that help in publishing high-value nuggets. Push notifications alert users about relevant events timely.
The ux design guideline will serve as the foundation for the mobile app designing process. It helps specialists to design usable mobile apps and ensure optimization of conversion rate.
UX Design Process
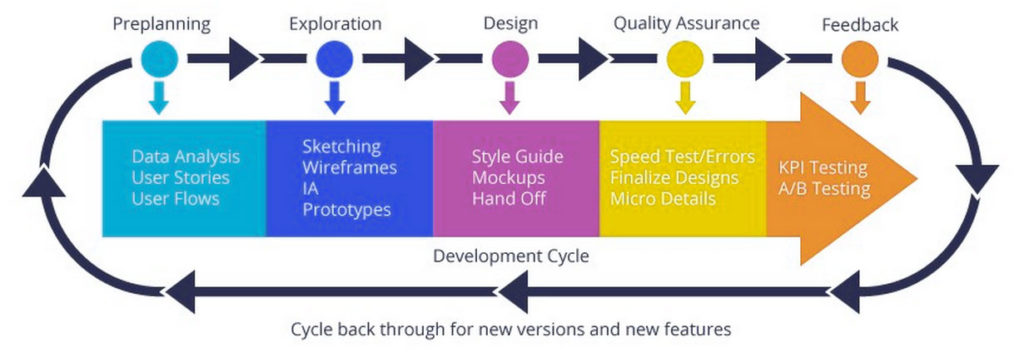
The process of UX designing depends on a host of factors- client need, nature of project, budget, deadline and experience of the designer. A user experience specialist has to choose the most suitable technique. The key phases of a UX process are:
- Strategy – The designing process starts with setting the Strategy that emphasizes on the guiding principle of brand and vision of the client. The strategy will shape the project, decide on the KPIs for assessing success, what the client will achieve with the app. This phase comprises of Stakeholder interviews.
- Research – This phase is also referred as Discovery by few UX designers. Duration for this phase will vary depending on the nature of the project. Complex UX design projects need intensive Competitor Analysis. Other techniques are user surveys and informal interview. Research is the key to creating a good user experience so an in-depth groundwork is advisable in this phase.
- Analysis – Based on the data collected in the Research phase, now draw insights. Capture, organize and make inferences like what the designers need to emphasize and why. Confirm with the end-users the understanding of designers to make it full-proof. The techniques include- building user persona, creating scenario map, user stories, user flows, user experience map and Sitemap.
- Design – Designing is not about the images or colors but usability and functionality. This phase is collaborative and iterative. The feedback collected in the last phase will help in organizing the ideas and create a visual impression of the same. It starts with Information Architecture that structures and organizes the content on the mobile app. For visual representation techniques and tools used are interactive wireframes, semi-functioning prototype, paper prototypes, screen flows, mood board and type scale for selecting font and color for branding. To improve the design and eliminate user difficulties and problems designers undertake Usability Testing.
- Production – In this phase high-fidelity design is created and validated by the stakeholders and end-user with User Acceptance Testing. In this phase, the role of designers shifts from creating visuals based on ideas to liaising with developers. Beta Launch is also a part of this phase.
Often designers when assigned a new project, skip a few of the above-mentioned steps but it it is not wise to do so. These steps are time-tested and help in accomplishing large-scale projects and address challenges that might surface during the process of UX designing of a mobile application.
Mobile App UX Best Practices
A mobile app is a convenient tool for delivering service and information to the target audience. But, for any mobile app to stand out it has to be relevant and useful. For designing a mobile app, a user experience specialist should abide by the industry benchmarked best practices.
- Simple Functions – While designing a good mobile user experience, keep no clutter on any page to make it easy for navigation. Homepage and other pages should have only one central focus. Make the functions easy for the users. A mobile app might have either of the two gestures- horizontal scroll or swipe. A hovering message or small arrow will make it easy for mobile users. Small and simple things enhance the user experience of mobile apps.
- Easy Menu and Navigation – Menu displayed on a mobile app screen differs from that on the desktop. A drop down accordion menu or icon on the right or left corner of the screen is good for the mobile. Avoid the multi-level menus to keep things accessible to users. A minimal menu with a focus on key message is a good practice for a mobile app.
- Fluid Layout – Keep the layout fluid and flexible so that the display is perfect across different mobile screen sizes well.
- Mobile screen specific Features – Mobile devices have sensors and features that are not there on the desktops, so consider it while defining the user experience. Features like ‘slide to unlock’ or ‘tap to unlock’ add to the user experience. To improve the mobile experience, designers can stretch their creativity to leverage the mobile screen.
- Touch specific design – The primary mode of interaction with mobile is touch. Fingers are used on the touchscreen and it responds differently to varied pressure. The buttons, forms, and different elements should be designed such that they do not overlap.
- Images – Avoid using images with effects like shadow and gradient. You can use different font types to achieve the desired effect rather than images. Do not use unnecessary images to keep the load time of webpage
- Forms – Forms displayed on the mobile screen should be small and simple. Few handy tips for designing forms are- auto-fill for common fields, visual calendars rather than typing dates and progress bar for long forms. Label placement is also important, it has been noticed that users find it easy and fast to fill forms with top aligned labels. It helps them in scanning the particular field and scroll down the page.
There are different design patterns that help users to navigate through the mobile application seamlessly. Few design patterns that are predominant now are Content-based Navigation, Sliders, Popovers, Walkthroughs and Coach Marks, Sidebars, Slideouts, and Drawers. These patterns influence the interaction of users with the mobile app. Few user experience design examples that have stood out owing to their functionality and usability are UBER, Instacart, and Quora . These three mobile apps are perfect ux design inspiration as these ensure-users can complete the task fast with little effort, new users can sign up fast and users can get a high-quality information and answer from the expert community easily respectively.
 Resource on UI/UX design for mobile apps
Resource on UI/UX design for mobile apps
Mobile App designing is a growing field. Designers to stay competitive need should follow the resources on UI UX design for mobile apps. There are different online communities and websites like Dribbble, Behance, Mobile Mozaic, Collect UI and UI garage for inspiration. It is important for the UI UX designers to understand the need of the clients and craft engaging mobile apps. To carve a niche it is important for any app to deliver something of great value to the users easily and fast.






Pingback: 6 Proven Reasons Why Mobile Apps Fail()